This topic contains the steps to design a template using all of the tools on the menu:
Creating a New Template
- From the splash screen, under Create a New Template, add a file by selecting one of the following:
- Drop a File Here
- Click to Select a File
- For this example, choose Click to Select a File:
- The Open dialog box displays. Browse to the file location, click on the file and click Open:
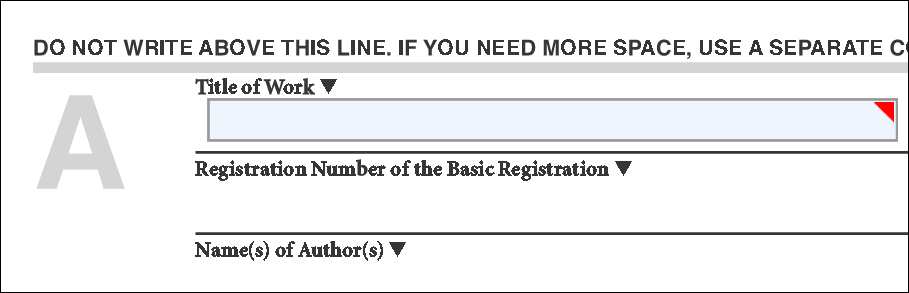
- The template displays in the E-signing window:
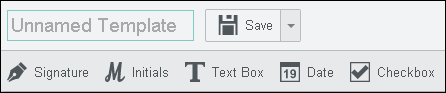
- In the upper left corner, click in the Unnamed Template field. Type in a name for the template and click Save:

- To make Global Settings for the template, click Settings:

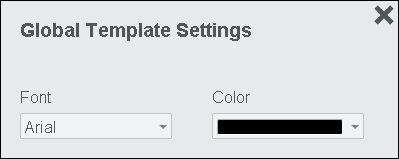
- The Global Template Settings dialog box displays:

- Select the Font type and/or Color as desired.
 |
Note that when you select a font or color in the Global Template Settings dialog box, it is the default setting for the Text Box and Date fields that you create in the Template. You can override the font or color on a per field basis if desired. |
- Once you are finished making selections in the Global Template Settings dialog box, click the X.
Required Fields
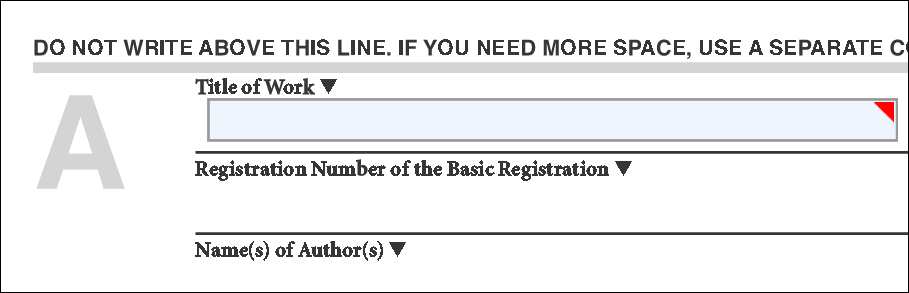
Required fields can easily be seen by the red indicator in the upper right-hand corner:

Once you click on the required field, the indicator will disappear. When you click outside of the required field, the red indicator will reappear in the upper right-hand corner.
Adding a Signature
Use the following steps to add a signature to the template:
- To add a signature, click on the Signature button.
- Scroll to the location on the template you want to add the signature and draw a box.
- The Properties Panel opens to the right of the template and displays the available options for the field.
- If the signature is mandatory, click the Required checkbox.
- Enter a Display Name to easily refer to the form field. In this example, type in Signature for Examiner.
- If you want to add additional signature fields to the template, click on the Duplicate icon and draw the signature fields as desired.
 |
You can adjust a field's position in several ways; see the section below, "Adjusting a Field's Position" for details.
|
Adding Initials
Use the following steps to add initials to the template:
- To add initials, click on the Initials button. Scroll to the location on the template you want to add the initials and draw a box.
- The Properties Panel opens to the right of the template and displays the available options for the field.
- If the initials are mandatory, click the Required checkbox.
- Enter a Display Name to easily refer to the form field. In this example, type in Initials of Reviewer.
- If you want to add additional initials fields to the template, click on the Duplicate icon and draw the initials fields as desired.
 |
You can adjust a field's position in several ways; see the section below, "Adjusting a Field's Position" for details.
|
Adding a Text Box
Use the following steps to add a text box to the template:
- To add a text box, click on the Text Box button. Scroll to the location on the template you want to add the text box and draw a box.
- The Properties Panel opens to the right of the template and displays the available options for the field.
- If the text box is mandatory, click the Required checkbox.
- If you want to allow the end user to enter multiple lines of text in the Text Box, click on the Multiline checkbox. Once you select the Multiline checkbox, the Font Size drop-down displays on the Properties Panel. Select the font size for the Multiline Text Box.
- Enter a Display Name to easily refer to the form field. In this example, type in Important Text.
- For a text box, you can choose a font type, a font color and you can limit the number of characters that are entered into the text box. Note that the font type and font color default selections are "Use Global Setting".
- If you want to add additional text box fields to the template, click on the Duplicate icon and draw the text box fields as desired.
 |
You can adjust a field's position in several ways; see the section below, "Adjusting a Field's Position" for details.
|
Adding a Date
Use the following steps to add a date to the template:
- To add a date box, click on the Date button. Scroll to the location on the template you want to add the date and draw a box.
- The Properties Panel opens to the right of the template and displays the available options for the field.
- If the date box is mandatory, click the Required checkbox.
- Enter a Display Name to easily refer to the form field. In this example, type in Date Received.
- For a date box, you can choose a font type and a font color. Note that the font type and font color default selections are "Use Global Setting".
- If you want to add additional date fields to the template, click on the Duplicate icon and draw the date fields as desired.
 |
You can adjust a field's position in several ways; see the section below, "Adjusting a Field's Position" for details.
|
Adding a Checkbox
Use the following steps to add a checkbox to the template:
- To add a checkbox, click on the Checkbox button. Scroll to the location on the template you want to add the checkbox and draw a box.
- The Properties Panel opens to the right of the template and displays the available options for the field.
- If the checkbox is mandatory, click the Required checkbox. If not, leave it unchecked.
- Enter a Display Name to easily refer to the form field. In this example, type in Registration Added.
- If you want to add additional checkbox fields to the template, click on the Duplicate icon and draw the checkbox fields as desired.
- To create a group of checkboxes, follow step 5 above and create the desired amount of checkboxes that you want the user to choose from.
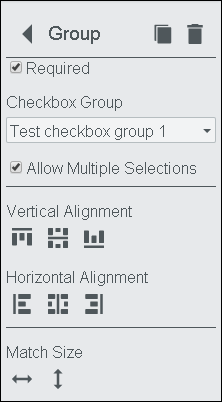
- Press the Ctrl key and click on (multi-select) the checkboxes that you want to put into a group. The Group properties panel displays:

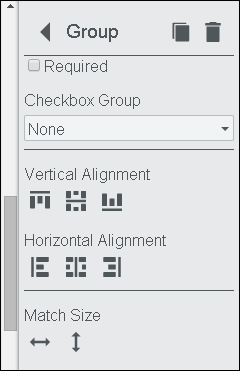
- From the Group properties panel, you can select the Required checkbox (if desired), enter a Checkbox Group name, select the alignment and match the size of all the checkboxes in the group:

- Once you enter a Checkbox Group name, you can select Allow Multiple Selections so that the user can check multiple checkboxes within that group.
 |
The group name is limited to 140 characters. |
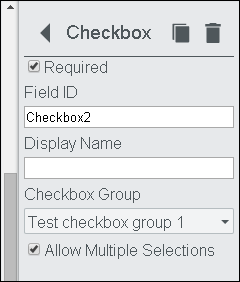
- If you select one checkbox in the group, the properties panel will display the following:

- From this example, you can see that the checkbox is required, part of a group (group name) and the group allows multiple selections. If you want to add another checkbox to the group, click on the Duplicate icon. To delete this specific checkbox from the group, click on the Trash icon.
 |
You can adjust a field's position in several ways; see the section below, "Adjusting a Field's Position" for details.
|
Adjusting a Field's Position
Arrow Keys
You can move or 'nudge' the position of a field by using your keyboard's arrow keys. Click on the field you want to move, then select the up, down, left or right arrow key on the keyboard to move the field to the desired location on the form.
Group Properties Panel
- You can align and match the size of multiple fields at one time by using the Ctrl key and clicking on the fields you want to align:
- Then select Match Size and Vertical Alignment as shown in yellow highlight below:
 |
You can align and match the size for the signature, initials, text box, and date fields. |
Sorting Fields
Use the following steps to sort fields that you have created:
- After you add some fields to the template, you will see them displayed in the Form Navigator to the right of the template:

- You can sort the Form Field names so the proper tab order is created for signing. Click on the arrows (highlighted in blue below) to activate the sorting feature. Click on the bars (highlighted in yellow below) to drag the Form Field name up or down in the list:

- After you have moved the fields as desired, click on the arrows again to de-activate the sorting feature.
Editing, Duplicating or Deleting a Field
- You can easily modify the fields from the Form Navigator by clicking on the Display Name of the field. For example, click on Signature of Examiner to edit that field:

- The Properties Panel displays and you can edit the contents of this pane as desired.
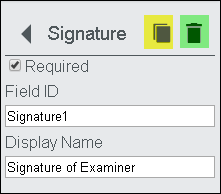
- To draw multiple signatures at a time, click on the Duplicate icon, highlighted in yellow below.
- To delete a signature field on the form, click on the Delete button, highlighted in green below:

- When you are finished, click on the Return button (highlighted in yellow below) to go back to the Form Navigator:

Saving the Template
Use the following steps to save the template:
Save the Template
- To save the template you created, click Save on the toolbar at the top of the viewer window:

- A check mark appears on the Save button to indicate your changes have been saved.
Save a Copy of the Template
- To save a copy of the template you created with a different name, click the Save drop-down and select Save a copy:

- A copy of the template is created. Click in the Name Field and enter the new template name:

- Click Save to save the new template.
 |
If you exit a template without saving your changes, a message appears, "Confirm Navigation - Warning: You have unsaved changes, save before continuing. Are you sure you want to leave this page?" Click 'Leave this Page' to exit without saving changes or click 'Stay on this Page' to save your changes. |
Deleting the Template
Use the following steps to delete a template:
- From the splash screen, under the heading 'View an Existing Template', you will see the list of available templates:
- Scroll to the template you want to delete.
- Click Delete and a message appears, "Are you sure you want to delete this template?"

- Select OK to delete the template (or Cancel to keep the template).